Magento 1 vs Magento 2

Posted on October 5, 2017 by Cathrin Rhind-Tutt
Magento 1 vs Magento 2
Magento 2 is the latest version of the most popular ecommerce platform in the world. Currently holding 14% of the market share for ecommerce platforms, it’s safe to say the Magento upgrade has been a pretty big deal for ecommerce businesses.
The key defining feature of Magento 1 is it’s flexibility. Users can create stores with a variety of functions using pre-made extensions or by utilising the coding skills of their developers. This flexibility leads to a better shopping experience, with plenty of useful features and innovation opportunities for both B2B and B2C businesses. This is one of the key reasons why Magento is so popular.
However, despite this flexibility, Magento 1 is not the most user-friendly platform. It lacks performance optimisation, mobile-responsiveness, and some admin capabilities that every online store needs. These essential features aren’t part of the Magento 1 package and would need to be developed by a skilled Magento developer. There have also been many complaints of Magento 1 running slow, which isn’t ideal for an ecommerce site.
To address these issues, the Magento team designed an upgraded platform: Magento 2.
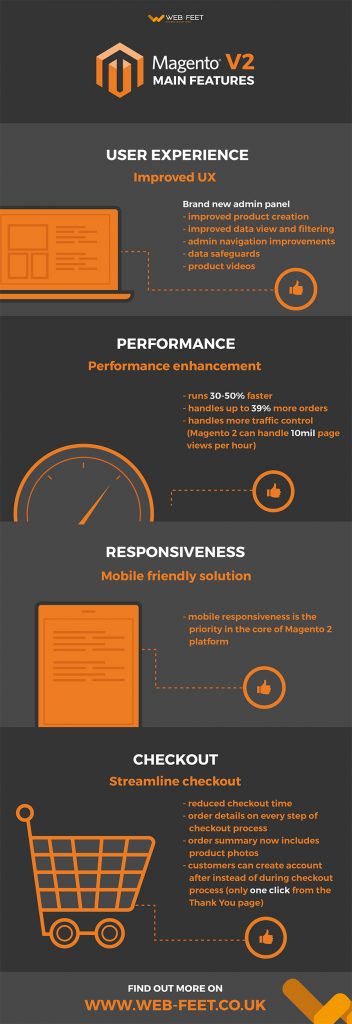
Magento 2 comes with features that make it a better platform overall. The major changes for Magento 2 include the following:

Improved UX
The admin panel of Magento 1 is notoriously difficult to navigate and not user friendly. Thankfully, the team at Magento decided to address this issue head on with Magento 2.
One of the most obvious changes and welcomed to the second edition of Magento is its brand new admin panel. The new admin interface is designed to help reduce the time managing the online store. It’s a lot more user-friendly and easier to get to grips with.
Magento 2’s administrative improvements and new capabilities include:
- Improved product creation: The new step-by-step product creation tools allow you to add products to your store up to 4 times faster than in Magento 1.
- Improved data view and filtering: Admin are able to customise the new grid-style admin panel so important business information can be accessed quickly. The personalised admin panel is designed to increase productivity when managing products, orders, and customer data. This means you are welcomed with a clean, de-cluttered user interface that offers the information you need. Magento has also added the ability to quickly filter data based on any of the attributes that have been enabled in your data view.
- Admin navigation improvements: Overall the admin interface is cleaner and less cluttered. Menus are more organised so that finding the page and functionality that you are seeking is much simpler. These improvements lead to a smaller learning curve and quicker productivity for administrators.
- Data safeguards: Magento 1 was designed for a single user admin to be manipulating product data at a single time. This is troublesome for larger sites that might have multiple administrators to work on product data simultaneously, thus making your team more efficient and allowing you to more easily keep your store’s products up to date. Magento have addressed this issue with Magento 2.
- Product videos: Adding videos from YouTube or Vimeo is now very simple and supported by Magento 2. This offers a great opportunity to properly merchandise your products and add some engaging video content to your site.
The admin interface of Magento 2 also now includes drag-and-drop layout editing, meaning users don’t need extensive coding knowledge to modify an online store’s appearance. This means you can create a beautiful online store in half the time.
Streamlined checkout
The majority of Magento 1 stores had to alter the checkout process in some way to make it more user-friendly. Now, better checkout options are built into Magento 2. This means every store built with Magento 2 will by default have a more intuitive checkout process.
The checkout process in Magento 2 is more streamlined, making it quicker and easier for customers to go from adding items to their cart to completing an order. It’s highly customisable and requires fewer complicated steps and customer information. Reducing the checkout time is huge for reducing abandoned carts and increasing conversions, so this is a great improvement for both customers and business owners.
Magento have also simplified customer registration by allowing customers to create an account after ordering instead of during the checkout process. When a customer goes to checkout, they are brought to a default guest checkout screen where they enter an email address. If this matches an existing customer, they are given an option to checkout faster with saved information. Guests can create an account in one click from the order Thank You page. These features which simplify the order process encourage customers to return to your site and make purchases. Fewer confusing choices and fewer forms means a significant increase in conversions as customers focus on what matters: finishing the checkout process.
The new checkout also includes order details on every step, offering greater transparency to help put your customers at ease. The order summary in Magento 2 now includes product photos. This reduces ordering errors which cuts down on returns and increases buyer confidence that leads to higher conversions.
More mobile-friendly
As more and more customers are shopping on smartphones and tablets, mobile responsiveness is key to improving sales. In fact, 50% of online transactions are now performed on mobile devices. The Magento team recognised this and made mobile responsiveness a priority for Magento 2.
Magento 2 comes with new responsively designed and SEO-friendly themes, integrated video features and a streamlined checkout. These all improve the look and function of Magento stores on mobile devices, thus encouraging mobile sales. A much more streamlined, mobile-friendly checkout and faster performance will result in a much higher conversion rate for your mobile shoppers.
The new admin panel is also responsive and touch-screen friendly so you can manage your store on the go. This enhancement ensures easier control and configuration of the online store. This is great for merchants who work with their CMS via iPads or tablets – make changes in the office, on the train or at home.
Performance enhancement
Magento 2 was designed with performance in mind. The developers behind Magento have achieved this through utilising the following technical improvements:
- Ajax cart: Magento 2 uses JavaScript to add items to the shoppers cart without reloading the entire page, putting less load on your hosting hardware resulting in a more responsive experience and a faster checkout time for your shoppers.
- Cache: Magento 2’s improved caching system stores commonly accessed page elements to serve them faster to your visitors, and now includes support for caching technologies like Varnish (a popular HTTP accelerator).
- PHP 7: PHP is the programming language that Magento is built with. Magento 2 is optimised for PHP 7, which provides superior performance to previous PHP versions.
- Hosting environment improvements: Magento 2 includes new features and functionality that allows you to more easily spread the demand on your hosting infrastructure over multiple servers, which makes handling large traffic spikes much easier.
Magento 2 will run an average of 30% to 50% faster than it’s predecessor. Faster site speed encourages more user interaction with your site and more products added to your site’s cart, leading to more sales and fewer abandoned carts.
The latest Magento version can handle up to 39% more orders per hours with 66% faster add-to-cart times that Magento 1. It can also better handle many catalogue pages without slowing down, with a nearly instant server response time for catalogue browsing.
Magento 2’s improved functionality also means it can handle more traffic. Magento 2 can manage 10 million page views an hour, whereas Magento 1 can only process 200,000. This makes it ideal for large stores and able to grow with an online business.
In addition to all of these fantastic new features, updates within Magento 2 are designed to work a lot quicker, making it easy for Magento users to take advantage of new features as they’re released.
Key payment integrations
As we’ve mentioned, Magento 2 integrates a lot of popular extensions so stores have better functionality out of the box. This includes payment gateways like PayPal and Braintree. These are payment platforms the majority of Magento users choose to integrate anyway, so having them already integrated into Magento 2 makes it a lot easier for store owners.
Magento 2’s integration with PayPal means customers do not need to re-enter payment information such as a billing address as this is handled by PayPal, another development which makes the checkout process smoother and quicker.
There are also integrations with Worldpay and Cybersource to increase payment security, so customers can rest assured that their payments are safe and secure.
So, Magento 2 – have you been persuaded to transition?
Web-Feet have certified Magento developers who are eager and ready to help ease this transition. Let us help give your customers the benefit of Magento 2’s new features.
Although some have reservations about moving to Magento 2, it’s clear this platform was designed to provide a better experience for both customers, store owners and administrators. It maintains the flexibility Magento is known for, but with improved features.
What’s more, soon Magento 1 security updates will be stopping, so all Magento ecommerce site owners will have to move over to Magento 2 sooner or later.
If you’re thinking about moving your ecommerce site over to Magento 2, or creating one from scratch our team of expert Magento developers are here to help.